Whether you’re self-taught, a bootcamp grad or have a college degree, when you’re a fresh-faced web developer, landing that first job can be tricky.
You know you’ve got the skills to do the job. The question is, how do you communicate that to hiring managers? How do you impress at interview? How do you make sure you even get an interview in the first place?
In this guide, we’ll show you how to get hired as a web developer. Learn:
- How to gain experience that will help you land a job
- Where to look for web developer jobs
- How to make sure your application stands out (including portfolio tips)
- How to network as a newbie in the web development industry
- How to ace your first web development interview
1. How can I gain valuable experience that will help me land a job?
It’s that classic conundrum that many jobseekers and career-changers face. Lots of employers want you to have experience, but how do you get experience without a job?
Fortunately for web developers, there are plenty of ways to put your in-demand skills to good use. Here’s how you can get hands-on with programming before you’re officially hired:
Volunteer your programming skills
Volunteering is a great way to gain real-world experience and add some interesting projects to your portfolio. Not only will you be gaining valuable experience; you’ll also be giving something back to the community. Win-win!
Pick up freelance work
When you’re trying to establish yourself as a bonafide developer, freelance gigs will help you to build credibility. Check sites like Upwork and fiverr for ad-hoc projects. It may also be worth approaching smaller local companies to see if they could use your services. This might not be the most lucrative endeavour of your career, but it sends a clear message to employers: you’ve got real-world skills and you’re ready to use them!
Get involved in open source projects
Open source projects consist of publicly available source code that anyone can modify — and they’re great for new developers. As well as putting your skills into practice, open source projects give you the opportunity to work collaboratively with other developers. You can find a broad range of open source projects on GitHub.
Never stop building!
When it comes to convincing employers that you’re job-ready, it’s all about getting hands-on and putting your skills into action. It’s therefore really important to keep learning and building. The more projects you work on — be it open source, volunteer or freelance — the more you will have to talk about in the interview room.
2. Where should I look for web development jobs?
While gaining as much real-world experience as possible, you also need to come up with a solid job-search strategy.
Web development is an extremely broad field, and there are so many different avenues you can pursue. Before you start browsing for jobs, you need to consider what you’re looking for and use this to streamline your search.
Tailoring your job search
Your job search should be tailored to both your existing skills and your goals for the future. If you want to focus on frontend development, it makes sense to apply for frontend roles. However, if you have plans to branch out into backend development later on, check for roles that might accommodate this.
At the same time, think about the kind of setting you would most like to work in. Before you start searching, consider the following questions:
- What specific area of web development do you want to focus on?
- Would you thrive in a startup environment, or are you more at home in a big corporation?
- Do you want to be part of a small or large team?
- What industries and products are you passionate about?
- Are you willing to travel or relocate?
We’re not encouraging you to be fussy. However, having a good idea of what you want will make your job search much more efficient.
Useful web development job portals
Now you know what you’re looking for, it will be much easier to find suitable roles. There are plenty of places to look for web developer jobs. Some of the most popular online portals include:
Besides the internet, opportunity may also be lurking in the offline world too. Don’t be shy about asking your friends or industry contacts if they know of anyone hiring. If you are yet to build a network, we’ve got more tips on that in section four.
3. How can I make sure my application stands out?
The next challenge in landing your first web development job is to secure an interview.
While it’s not uncommon for experienced developers to be headhunted (programmers are in high demand, after all!), those new to the industry have some convincing to do.
So how can you stand out from dozens, possibly hundreds, of other applicants? Let’s take a look at some key strategies.
Tailor your resumé and cover letter
Job hunting is extremely time-consuming, and we’re all guilty of firing off loads of generic applications at once. However, recruiters will spot this a mile away, and this one-size-fits-all approach rarely pays off.
If you are serious about landing a web developer role, you must tailor your resumé and cover letter to each job you apply for.
Pay attention to:
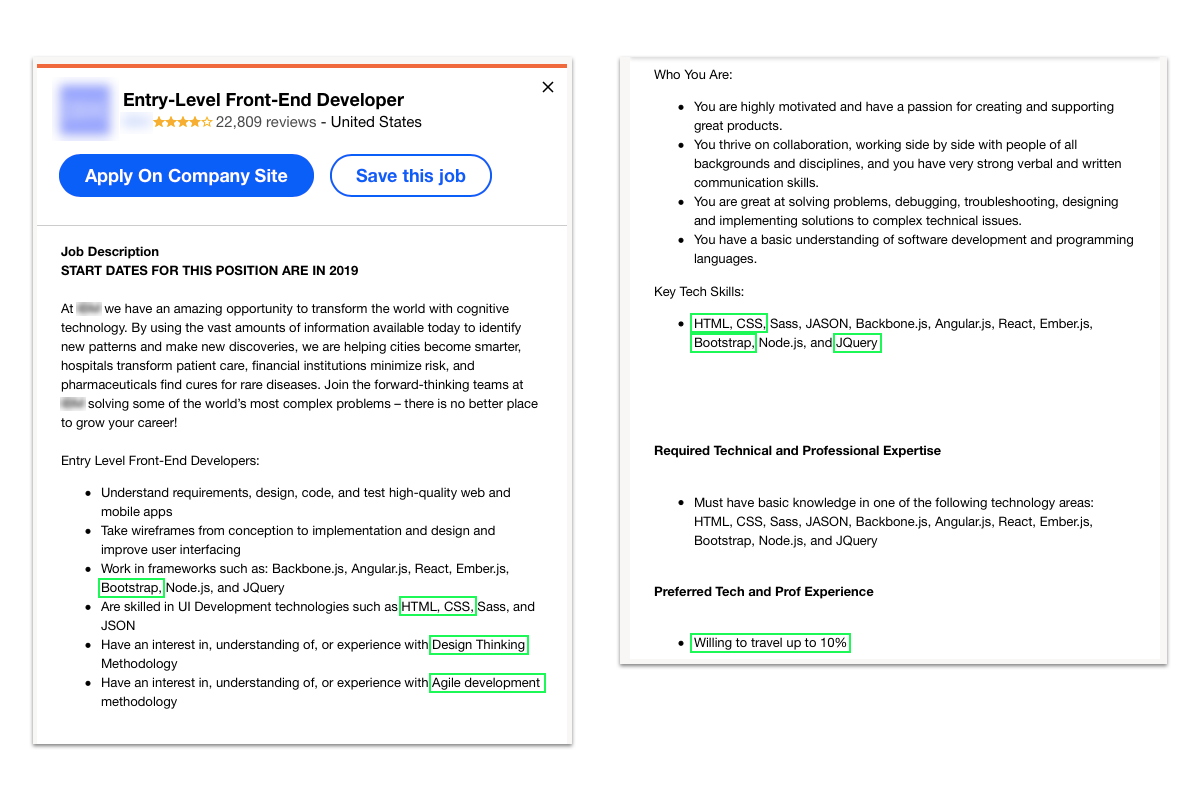
- Vocabulary: Recruiters will be skimming your resumé for certain keywords. Pick out the most important keywords from the job description and optimize your resumé for those exact terms. For the job description below, you might focus on the following keywords: HTML, CSS, Bootstrap, Design Thinking, agile development, JQuery, willing to travel.
- Highlighting the right skills: In both your resumé and cover letter, it’s important to highlight the skills and experience that match you to the job. Even if you have an impressively broad skillset, emphasize those skills that are essential to the role.
- Providing relevant examples: Give generic claims and vague, sweeping statements a wide berth. Instead of declaring yourself “an excellent team player”, provide concrete examples of when you’ve demonstrated this.
 An example of a job ad for an Entry-Level Frontend Developer taken from indeed.com.
An example of a job ad for an Entry-Level Frontend Developer taken from indeed.com.
Optimize your online profiles
When it comes to finding a job, your online presence can make or break your chances of success. Most recruiters nowadays will search for you online, so make sure you’re making a good impression.
Start by optimizing your professional profiles on sites like LinkedIn and AngelList. Make sure all the information about your skills, experience and qualifications is up-to-date, and upload a professional photo (not a selfie).
Reinforce your skills with a concise, captivating heading that sums you up in one or two sentences. For example:
“Frontend developer proficient in JavaScript, HTML and CSS, with extensive experience in the payment technology sector.”
Again, pay attention to keywords here: recruiters may be scanning for certain terms, so match your vocabulary to the kinds of jobs you’re looking for.
Finally, make sure your social media profiles are either set to private or clear of any content that might deter an employer.
Polish your portfolio
A crucial part of your application package is your web developer portfolio. Your portfolio is a personal website that should:
- Introduce you to potential employers, clients and contacts
- Summarize your skills and areas of expertise
- Showcase projects you’ve worked on
- Provide contact details
- Share links to your GitHub projects and social media accounts
Before applying for jobs, get your portfolio up-to-date with all your latest (and best) projects together with the right contact details.
And remember: Your portfolio website is not just a platform for hosting your projects — it’s a portfolio piece in itself! Go the extra mile to code in some quirky functionalities and show what you can do as a developer.
Take a look at these portfolios for inspiration:
- Matthew Williams, full-stack web developer
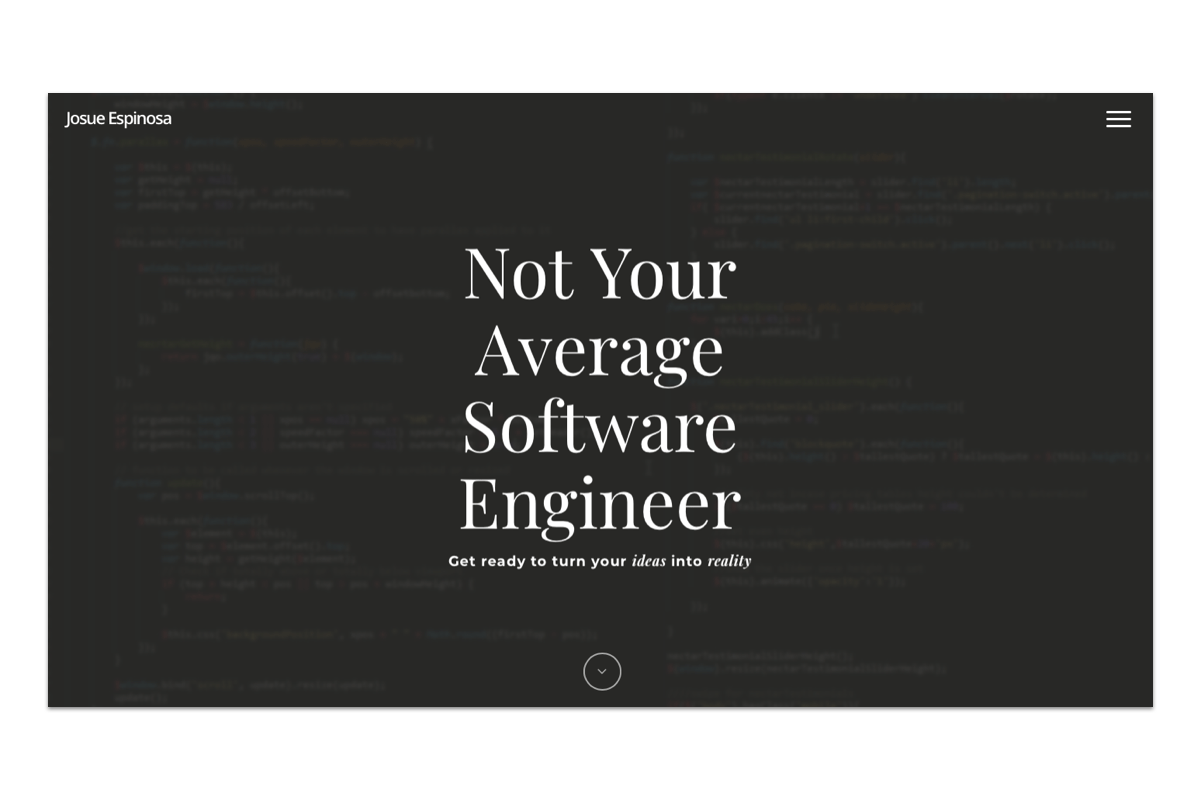
- Josue Espinosa, software engineer
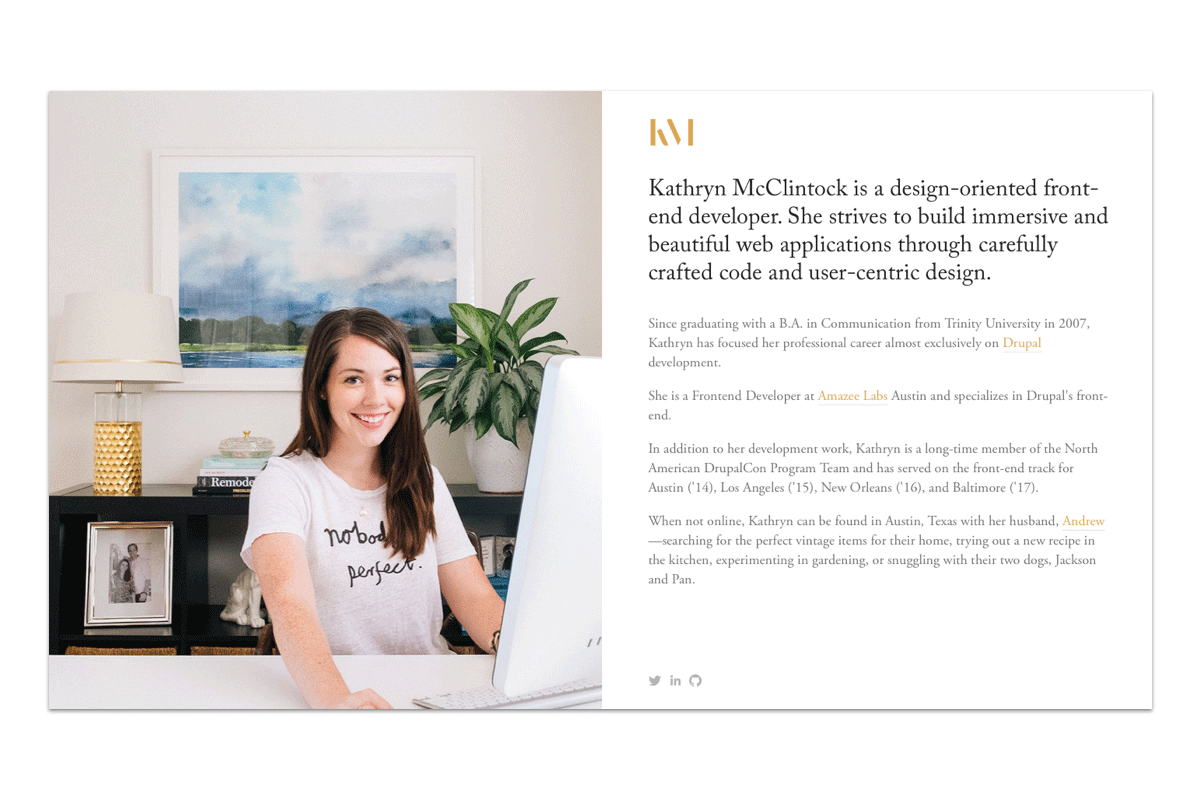
- Kathryn McClintock, frontend developer

Web developer portfolio inspiration: Josue Espinosa

Web developer portfolio inspiration: Kathryn McClintock
Share your code on GitHub
Yet another way to show employers what you’re made of: sharing your code on GitHub.
GitHub is a web platform which hosts code repositories, and is considered the industry standard tool for version control. It also makes it easy to follow certain coding best practices — making it a great tool for beginners.
Creating a GitHub account and making regular contributions shows potential employers that you’re actively using and expanding your skillset. Not only that: they’ll also want to see how clean you keep your code!
Make sure you have an active GitHub account in place before you send out any applications, and be sure to include a link in your resumé.
You can learn more about getting started with GitHub here.
4. How can I grow my network and meet new people in the industry?
For anyone looking to break into the web development industry, networking is key. It’s not just about finding job opportunities, either; for both new and experienced developers alike, networking can be a great source of support, mentorship and knowledge exchange. Focus on building a solid community around you and you’ll naturally open up more professional doors.
If you are completely new to the field, networking can seem like a pretty daunting task — but don’t worry. There are plenty of ways to meet fellow developers without necessarily feeling like you’re networking.
Take part in a hackathon
Hackathons provide the perfect opportunity to practice your skills and meet new people. A hackathon is basically a design sprint for programmers, bringing lots of developers together to collaborate on various projects. You’ll be working as part of a team, so you’ll easily get talking to people while learning a lot from those around you.
Here are some useful websites for finding hackathons in your area:
Attend tech meetups
If the idea of a hackathon seems too intense, try attending tech meetups instead. Meetup.com has something for everyone, ranging from casual beginners’ groups to more formal workshops. You don’t need to stick purely to web development groups, either; free or low-cost meetups are a great way to explore your wider interests, be it web design, virtual reality, gaming, or something else entirely.
Real-life networking: A word on mindset
For many of us, the idea of standing awkwardly in a room full of strangers, trying to strike up a conversation while handing out business cards, is the very definition of a nightmare. This is why, when it comes to in-person networking, it’s so important to go in with the right mindset. Try not to fixate on the idea that you are there to sell yourself. Rather, focus on the topic at hand and use it to establish common ground with those around you. It’s not about coming away with a job offer — networking should be seen as a long-term strategy. Make genuine connections with people and, over time, your network (and professional opportunities!) will grow organically.
Join online communities
Of course, there are also plenty of networking opportunities in the online world, with StackOverflow, WebDeveloper.com, GitHub, CodeProject and Bytes among the most popular hangouts for developers. Engage in discussions, share your work and keep up with the latest industry news while making valuable contacts along the way.

5. How can I impress at interview?
You’ve gained hands-on experience, networked hard and sent an outstanding application. Finally, you’ve landed an interview! Now for the final hurdle: acing the interview and securing your first web developer role.
When it comes to giving a good interview, you need to convince the interviewer that you’ve mastered the right skills and can hit the ground running. At the same time, you need to demonstrate genuine passion and enthusiasm for the role.
So how can you put your best foot forward?
Prepare for a coding challenge or technical test
It’s highly likely that you’ll be asked to take a coding challenge or technical test as part of the interview process. Employers want to see that you’re fully comfortable with at least HTML, CSS, JavaScript and jQuery, so be ready to demonstrate this.
At the same time, be honest about what you do and don’t know. If you’re going for your first ever web developer role, you’re not expected to know everything. Emphasize the fact that, while you don’t know XYZ yet, you are a quick learner and would be keen to pick it up. This will earn you much more credibility than pretending to be an expert.
Research and engage
This seems like the most obvious interview advice: researching the company and knowing what they do. However, this doesn’t mean scanning their “About” page and being able to recite their products and services. Employers want to see that you truly grasp what the company does — and most importantly, where your role as web developer fits into this.
Make sure you can talk confidently and knowledgeably about their mission and how you can contribute. Frame your answers within the context of the company, and ask questions that show you’re interested and engaged.
Before your interview:
- Check the company’s social media accounts for all their latest news and updates.
- Do some research into the person who is conducting your interview. This may help you to find some common ground!
- Research the company’s industry or niche so you’re aware of the key trends and challenges they face.
Don’t forget about teamwork!
A large part of being a good web developer is teamwork. You won’t just be coding behind a computer: you’ll need to collaborate with designers, other developers, marketers, product owners, even the CEO.
Amid all the technicalities, solid communication skills and team spirit will earn you significant bonus points. At the end of the day, employers want to be sure that you’ll work well with others and bring a positive attitude to the office. Convey this in your interview and you’ll be well on your way to a job offer!
So there you have it: the ultimate starter pack for landing your very first web developer role.
Keen to learn more? Try these for further reading:













Comments